Android Facebook Sdk Generate Relase Key Cordova
- Android Facebook Sdk Generate Release Key Cordova Free
- Android Facebook Sdk Generate Release Key Cordova 2017
- Android Facebook Sdk Generate Release Key Cordova City
Download and install:
Android Platform Guide. This guide shows how to set up your SDK environment to deploy Cordova apps for Android devices, and how to optionally use Android-centered command-line tools in your development workflow. The recently released PhoneGap Facebook Plugin enables developers to enable Facebook single sign-on into their PhoneGap based Android and iOS apps. Facebook also released SDK for.NET which enables de.
Only versions e or dDO NOT USE k
- Navigate to
C:Program Files (x86)Javajre7bin - Generate the hash
password: android (default if you didn't change it in the past)
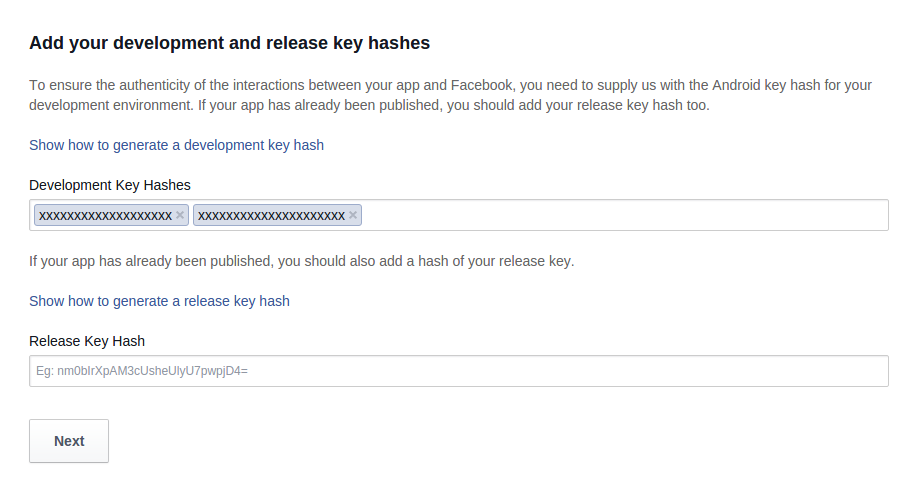
Then copy the key printed at terminal and past it on Facebook APP config section
PhoneGap Build
- Go to PhoneGap Build
- Click on your profile photo >
Edit Account>Signing Keys - Under
Android>add key - Choose the debug.keystroke at
%HOMEPATH%.androiddebug.keystore - Put the pasword you used before (i.e.
android) - Compile [In Debug mode] your app selecting the key you've just added
Important
Please note this feature is being retired. For more information, please see the blog post. For more information, refer to the Push Migration Guide.
Note
For all the Android developers using App Center, there is a change coming where Firebase SDK is required to use Push Notifications. For Android P, its scheduled at the release date for the latest OS version. For all other versions of Android, it will be required after April 2019. Please follow the SDK migration guide.
App Center Push enables you to send push notifications to users of your app from the App Center portal. App Center portal and the Push SDK is integrated with Firebase Cloud Messaging.
Only devices with the Google Play Store application or emulators using Google APIs images can receive notifications.
Note
A notification appears in the system notification center only if the application is in the background at the moment the Push is received.
Prerequisites
1. Set up Firebase Cloud Messaging
- Create a project on the Firebase Console.
- Click the Android logo on the page to create an application matching your package name.
- Go to Project Settings and download the google-services.json file.
- Copy this file to your Android project app module.
2. Obtain your Android API Key
- In the Firebase Console, go to Project Settings.
- Navigate to the Cloud Messaging tab.
- Copy the Server Key. This will be the Android API Key that you will need to set in the App Center Push portal.
Add App Center Push to your app
Please follow the Get started section if you haven't set up and started the SDK in your application yet. The App Center SDK is designed with a modular approach – you can integrate only those services that you're interested in.
To add App Center Push to your app open a Terminal and navigate to the root of your Cordova project, then enter the following to add App Center Push to the app:
Please check out the Get started section if you haven't set up and started the SDK in your application yet.
Edit config.xml
Open the Apache Cordova project's config.xml file, and add google-services.json as resource-file inside platform android:

Intercept push notifications
You can set up a listener to be notified whenever a push notification is received in foreground or a background push notification has been clicked by the user.
Note
Android Facebook Sdk Generate Release Key Cordova Free
A notification is not generated when your application receives a push in the foreground.
Note
If the push is received in background, the event is NOT triggered at receive time. The event is triggered when you click on the notification.
1000 google key words will generate how much unique visitors. Note
Android Facebook Sdk Generate Release Key Cordova 2017
The background notification click callback does NOT expose title and message. Title and message are only available in foreground pushes.
You need to register the listener when your app starts. A convenient place to do that is at app.onDeviceReady method of your project's js/index.js file:
Android Facebook Sdk Generate Release Key Cordova City
Custom data in your notifications
You can send optional custom data as part of the push payload. The data will be sent in the key-value format. This custom data can be intercepted in the app through Push SDK callback.
There are few reserved keywords that can be set via custom data. You can customize your notifications by setting custom color, icon or sound.
/ssh-key-generation-time-limit.html. Note
Android 5.0 and later uses a silhouette (only alpha channel) of your icon for notifications. See Android 5.0 Behavior Changes for details.
Reserved keywords in Android platform
- color: The notification's icon color, expressed in
#rrggbbformat. Will be applied only on devices with Android 5.0 and later. - icon: The notification's icon. You should specify name of the icon resource. Supports
drawableandmipmaptypes. If this value isn't specified application icon will be used. - sound: Add this key when you want the to play a sound when the device receives the notification. Supports
defaultor the filename of a sound resource bundled in the app. Sound files must reside in/res/raw/. This is effective only for devices running or targeting an Android version lower than 8. Sound is set by default on Android 8 and user can change notification settings for the group of notifications coming from AppCenter.
Enable or disable App Center Push at runtime
You can enable and disable App Center Push at runtime. If you disable it, the SDK will stop updating the Google registration identifier used to push but the existing one will continue working. In other words, disabling the App Center Push in the SDK will NOT stop your application from receiving push notifications.
The state is persisted in the device's storage across application launches.
Check if App Center Push is enabled
You can also check whether App Center Push is enabled: